CSS and CARP Design
CSS and CARP Design
Assignment:
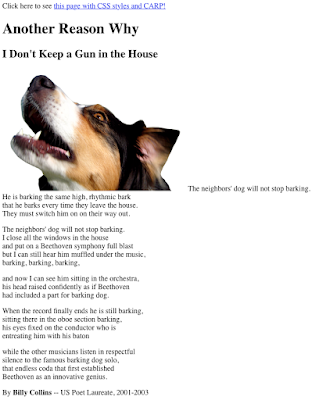
This was our final project for 3rd quarter e9. We were instructed to design a website around this poem by Billy Collins. The assignment was to use the CARP principle and CSS designing to make the original website look much better.
Process:
First off, we watched the videos on Google Classroom. These went through a step by step visual instruction. But, there were actual directions too. We opened the file to start editing and at first, it was white and plain. Then, we started to apply our CSS and CARP designing skills. The titles and all of the text were different colors I selected from the dog, using the eye-dropper tool. The background and the words CONTRASTED and looked pretty good. The idea of ALIGNMENT helped me put the poem on the right side and center the title. I also used REPITITION with the same color multiple times throughout the project. Lastly, I applied PROXIMITY to make comfortable spaces between things.
Product:
 |
| Before... |
 |
| After! |

What I learned:
I learned more about CARP and how to apply it to projects. I also realized that the CSS styles work with CARP to enhance it. It really is not that hard to make a website...AND make it look good!


Comments
Post a Comment